With 16 million different hex colors it can be hard to know where to start when making color palettes for the web. Many of our clients are smaller businesses that don’t have an existing brand identity or the budget for us to make one for them. We’re often either starting from scratch or have only a color or two to work from. We kept finding that we needed to make engaging color palettes that represent our clients well while not spending hours upon hours finding the right colors. Color is crucial to give businesses a consistent look and feel and a language to make navigation simple and intuitive. We love Adobe color because it gives us the ability to simply provide our clients with unique color palettes.
How We Use Adobe Color
Dominant, Secondary, and Accent
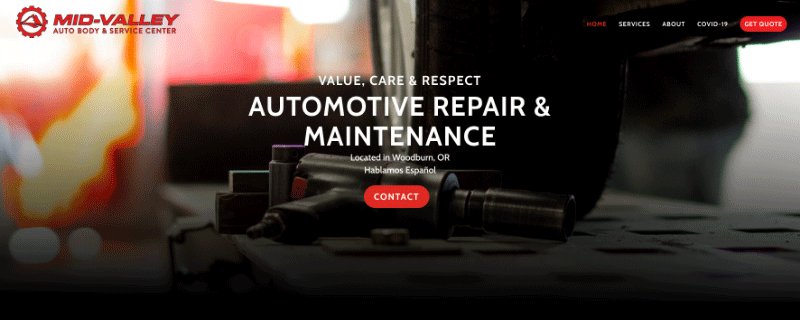
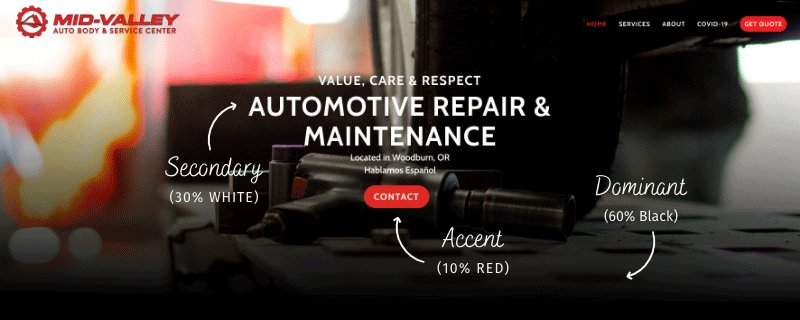
Every website needs to have at the very least a dominant, secondary, and accent color. The dominant and secondary are generally some values of black and white. Then we follow the 60/30/10 rule when applying them which works something like this: dominant takes up 60% of the page that make up most of the background, a secondary for 30% that compromises images and text, and an accent color that’s used for things like buttons and callouts that take up about 10% of the screen.

You don’t have to stick with the same exact application of color throughout the whole site. For example, you might have black as the dominant color for the landing page header and then flip flop black and white making white the dominant color throughout the rest of the page. This is a great way to make your site more dynamic while still sticking to your color palette. As you begin to add more colors it can get more complicated, but don’t get overwhelmed! This is a great place to start. The more you work with color, the more it will become intuitive.
Quick and Easy to Use
Adobe color has a few simple features that make it a breeze to find a color palette without having a thorough understanding of color theory. When using the create tab, it gives you a few options for some of the most common color harmony rules. Whether you’re wanting a simple monochromatic palette or a colorful square palette, the tool allows you to try out different harmony rules with just a click of a button. We find that even if this doesn’t give you the exact colors you’re looking for, it will at least get you in the ballpark. From here you can fine tune with the color sliders or drag the dots on the color wheel to find the right colors for you.
Inspiration
The explore and trends tabs are great for finding color inspiration. Once you find a color palette you think will work well for your website, you can then select the “Create Using Theme” button to open it up in the color editor where you can then adjust to your preferences and needs.
If you’re already using other Adobe software, adding some of your favorite palettes to a library can be a great way to create an inspiration board.
Similar to the millions of colors to choose from, there are nearly as many approaches to selecting quality color palettes. Whether you’re using Adobe Color or any other tool, we hope that understanding our process helps you to improve your own workflow.
Want to find out about other tools our team uses?
Explore our blog page to find the rest of our Tools of the Day series and other helpful resources.